What Are Breadcrumbs?
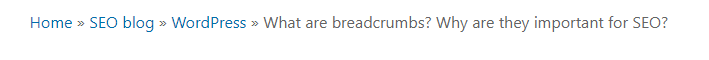
Breadcrumbs (also known as breadcrumb trails) are a small text path, usually displayed at the top of a page, indicating the user’s location within the website. Each step of this path is clickable, leading all the way back to the homepage.
Breadcrumbs allow users to easily locate themselves within the website’s structure, and they also make it easier for Google bots to crawl the site. This functionality not only speeds up the indexing of your website but also improves user engagement.
They usually appear at the top of a webpage and are beneficial for both users and Google bots.

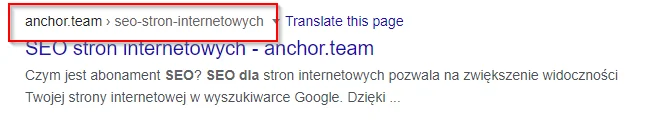
Breadcrumbs also appear in Google Search. To make sure they are displayed in search results, you should mark them with Schema structured data, although sometimes Google may automatically pull breadcrumbs into the SERPs.

Implementing Breadcrumbs
Plugins for Creating Breadcrumbs in WordPress
For websites using WordPress, there are plugins that simplify the implementation of breadcrumbs. Two popular options are Breadcrumb NavXT and Yoast SEO.
Breadcrumb NavXT: This user-friendly plugin generates location-based breadcrumbs that can be customized to your needs.
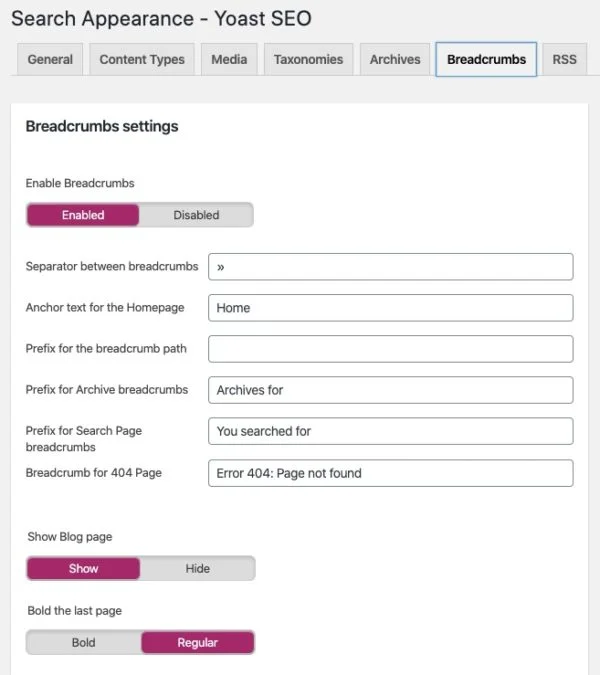
Yoast SEO: This plugin also offers a breadcrumbs feature. To implement this function, simply insert the following code where you want the breadcrumbs to appear (usually at the top of the page):
php
Copy code
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘</p><p id=”breadcrumbs”>’,'</p><p>’ );
}
?>
Then, configure the plugin according to your requirements.

WooCommerce
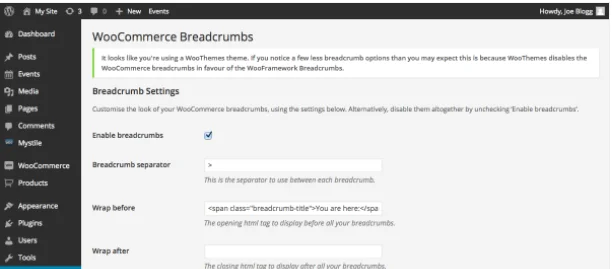
For online stores using WooCommerce, there’s a dedicated plugin for breadcrumbs that allows you to modify the style of built-in breadcrumbs.

After installing and activating the plugin, you’ll need to go to the plugin settings in the WooCommerce admin panel. There you’ll find various options for customization, such as style and format. You can decide which elements to display, the separators to use, and how links and text will appear. Remember to save all changes and check how the breadcrumbs look on your site.
Breadcrumbs in Google and Structured Data
Google Search uses breadcrumbs to better understand the structure of a site. You can also define your own breadcrumbs for Google using structured data (Schema). Here’s an example:
json
Copy code
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]
}
</script>

Remember, proper implementation of breadcrumbs is not only advantageous for SEO but also improves user navigation, thereby increasing engagement.
Breadcrumbs are an essential user interface element on many websites. They facilitate understanding of the website’s structure, while also indicating the visitor’s position within various sections or categories. Thanks to them, users can easily navigate the website’s content.
Properly implemented breadcrumbs are crucial for user experience, enhancing the website’s usability and making it easier to browse its content. Moreover, well-implemented navigation paths can bring SEO benefits by strengthening internal linking, improving site structure, and supporting effective indexing by search engines.







